- Published on
Main reason behind moduleNotFoundError on Vercel but working on Local
Recently, i have been tapping into nextJS by Vercel and damn i love how this works flawlessly. Saying that, it does still come with issues that makes you scratch your head. To be honest, i am from a PHP workflow and working with PHP debugging issue is not so hard because the debug messages are straight forward.
Anyway, to the point – I had created my own site using nextJS recently and there has been alot of times where it left me scratching my head since the debug or lets say error messages were never clear. To make it clear, this is not an issue from nextJS but an issue related with javascript and node. Even when you create a vanilla ReactJS app you get these kinds of issue; when coming from a full documented debug message platforms makes you kind of dumb using these at first glance.
I have grown quite familiar with these kinds of messages now and kind of have developed a gist to where to look for if an absolutely bizarre error message occurs which does not make sense at all.
While this error might be simple but today we are going to look at one of the issue that might occur to you when you try to migrate your local nextJS app to live server in Vercel or any platform.
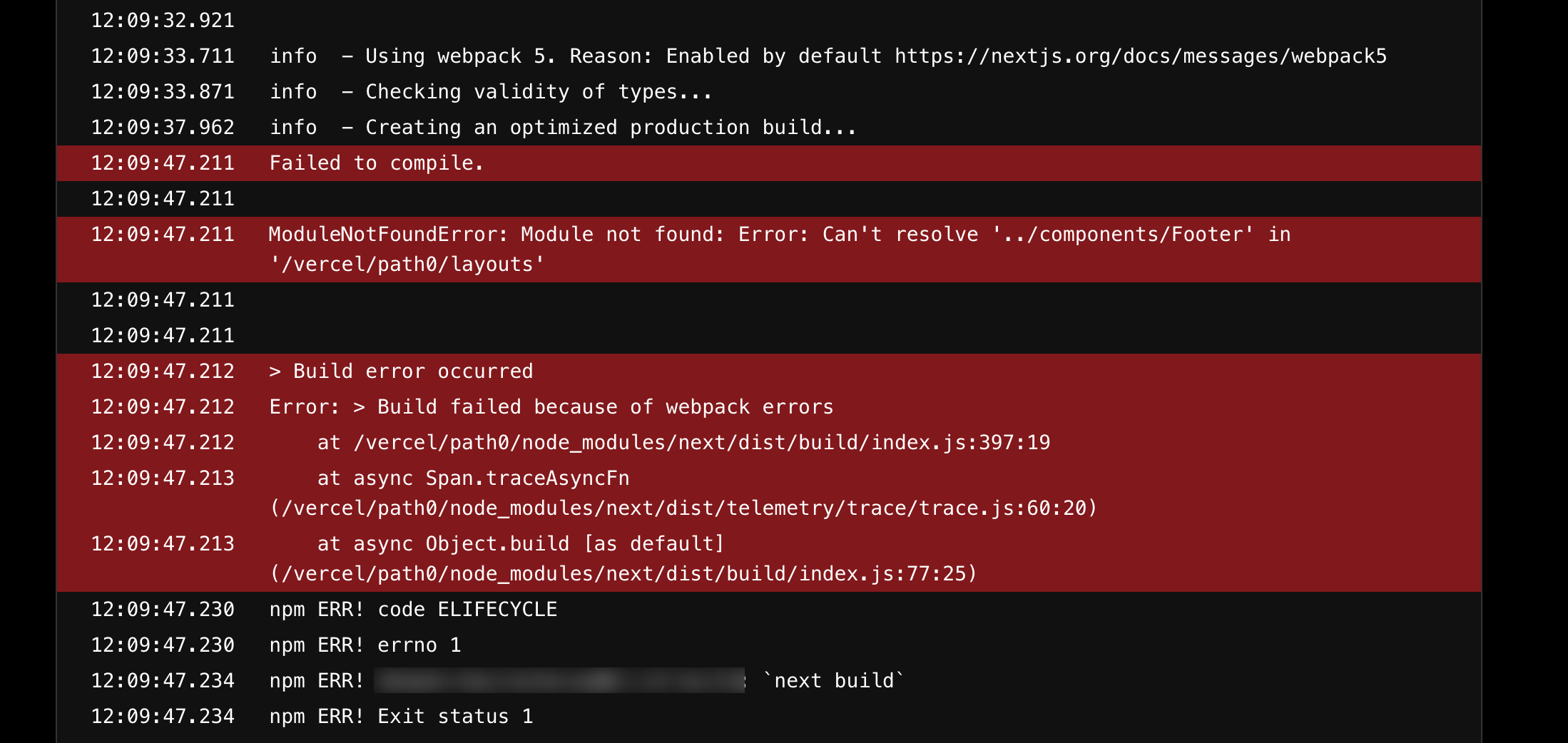
Vercel gives you power to host your nextJS app with automation tool using Github. Meaning that simply pushing your code to some branch would allow your site to be compiled in production site – that’s when an error such as ModuleNotFoundError: Module not found: Error: Can’t resolve ‘../your/path/somewhere’

The most confusing thing here is that this was working on my local version just fine and when i do a “next build” on local – its working perfectly but why it does not work here ?
Well in my case this was simply because of directory issue on Github.
At some point, i had renamed all components to capital as it should be and forgot to do a Github move. So, in Github my previous files were name in previous name while on my local it was set to capital. So, when i imported the component to my file, it was working on my local copy because of the file name.
So in Github file name as for example: app/components/footer.js
in my local copy it was: app/components/Footer.js
I had imported the component with @/components/Footer
Fixing the name on Github fixed this for me. So how do we fix this issue ? Run below code on your terminal.
git mv OldFile.js oldfile.js
This should pretty much solve the can’t resolve issue when building on Vercel for you.